Du betreibst eine Website und möchtest nun Calendly bei WordPress einbinden? Und bestenfalls sollten die Themen DSGVO und Datenschutz gleich mit abgedeckt werden? Ich zeige dir ein paar Tipps für das korrekte Einbetten des Kalender-Tools – mit Schritt-für-Schritt-Anleitung.
Hej. Ich bin Jan, selbstständig im Bereich Videoschnitt und stehe damals selbst vor der „Hürde“, Calendly bei WordPress einbinden zu müssen. Nun möchte ich DIR dabei helfen. Da ich an einem konkreten Beispiel zeige, wie du Calendly bei WordPress einbettest, wirst du hier leider keine Hilfe bei der Einbindung in Wix, Jimdo oder Squarespace finden. Außerdem liefere ich dir hier „nur“ oldschoolige Tipps für Desktop und nicht für die App „Calendly Mobile“. Habe ich noch nicht im Test. Lass uns starten! 🙂
Inhaltsverzeichnis
Calendly Login
Diesen Schritt können wir recht schnell abfrühstücken: Falls du dich schon registriert hast, dann begib dich hier zum Login. Falls du noch keinen Account hast, dann leg dir schnell und kostenlos einen an. Kleiner Tipp: Die Chrome-Erweiterung ist dann sinnvoll, wenn du sehr oft und regelmäßig die Calendly Features benötigst. Ich persönlich logge mich nur ein, um Termine zu stornieren, sonst nicht.

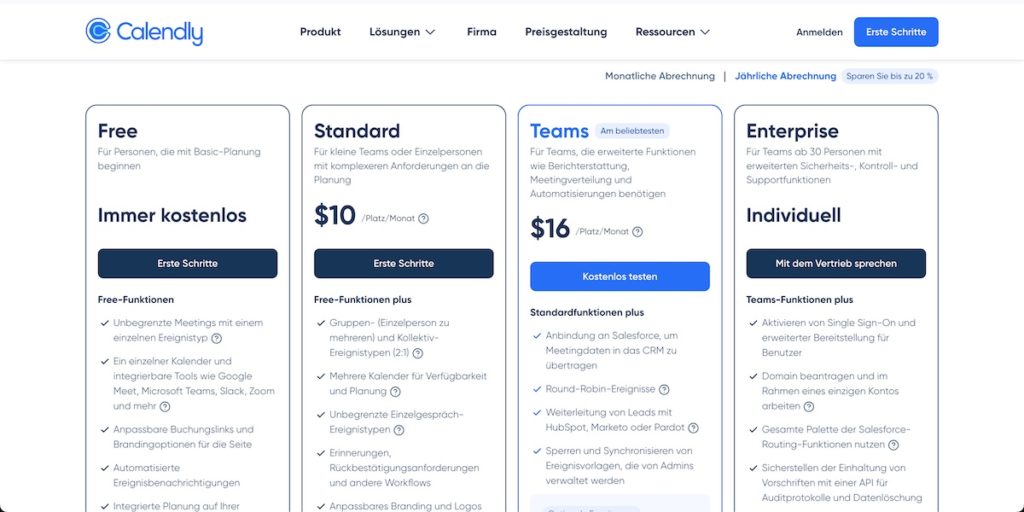
Calendly Preise
Auch diesen Punkt können wir im Galopp abhandeln, denn eigentlich brauchst du das kostenpflichtige Abo nicht. Natürlich hast du im „höheren Level“ mehr Funktionen, aber das rechtfertigt für mich (noch) nicht die rund 10 Euro/Monat für das Standard-Abo. Ich nutze schon seit Jahren die kostenlose Calendly-Version und komme damit sehr gut klar.

Calendly einrichten
Kommen wir zum eigentlichen Grund, warum wir beide hier sind: „Wie nutze ich Calendly auf meiner Website?“ Wir starten mit drei Schritten, die unabhängig von WordPress, Wix, Jimdo oder Squarespace nötig sind. So gehst du innerhalb von Calendly vor, um einen HTML-Code zu erzeugen, den du anschließend auf deiner Webseite einbettest.
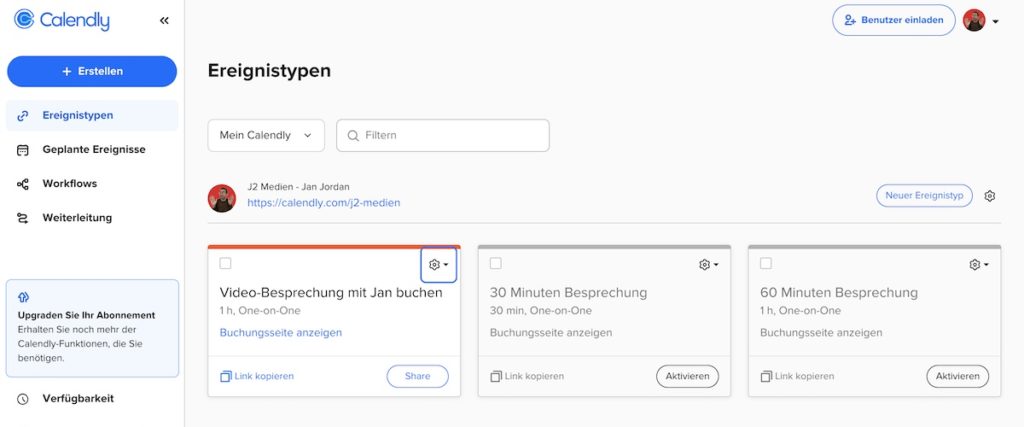
Ereignis erstellen
Schritt 1: Sobald du deinen Login bei Calendly vollziehst, erstellst du bitte ein Ereignis. Das ist quasi der Termin, den User bei dir buchen können. Klick dich simpel durch und baue das Ereignis passend für dich auf. Tipp: Wichtig ist der Titel, denn er ist später für User sichtbar – in meinem Beispiel „Video-Besprechung mit Jan buchen“.

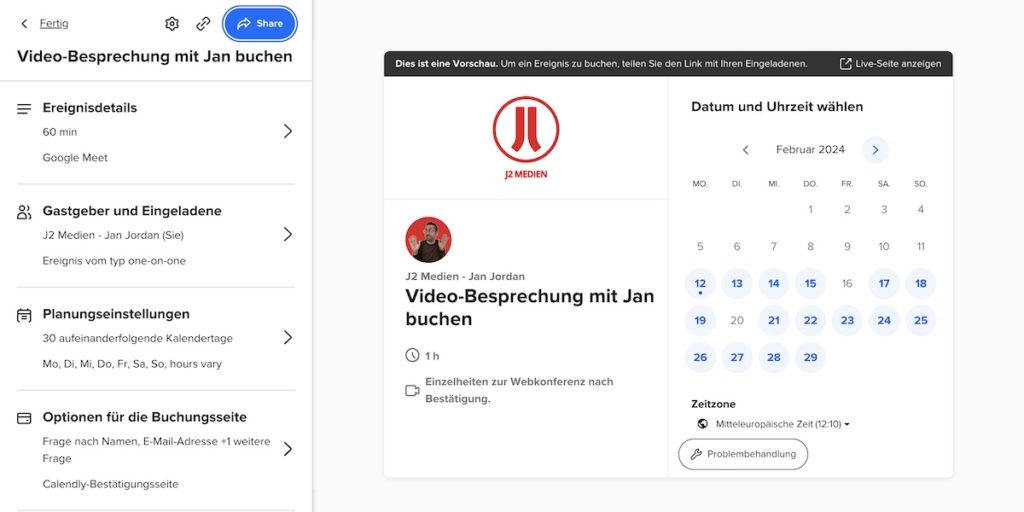
Details einrichten
Schritt 2: Sobald dein Ereignis fertig ist und du dich reinklickst, siehst du zum einen weitere Optionen und zum anderen eine Vorschau. So sieht dein Online-Terminkalender später für andere aus. In dieser Übersicht klickst du oben auf „Share“, um Calendly bei WordPress einbinden zu können.

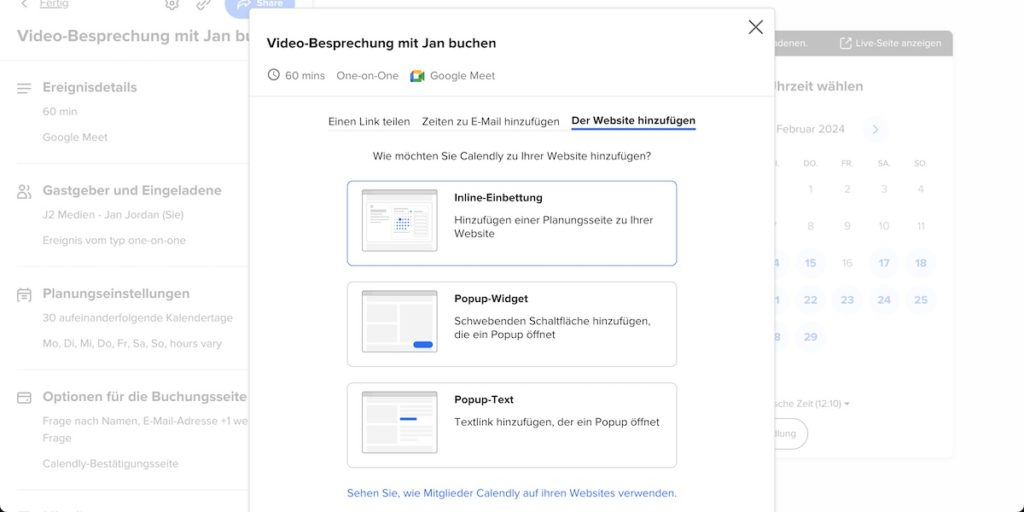
HTML-Code erzeugen
Schritt 3: Nun folgt der wichtigste Schritt deiner Vorbereitung. Hinter dem blauen Share-Button warten diese drei Reiter auf dich. Du wählst „Der Website hinzufügen“ und „Inline-Einbettung“. Das führt dazu, dass du einen HTML-Code ausgeworfen bekommst, denn du ganz simpel mit Copy-Paste auf deiner WordPress-Seite einfügst. Wie, zeige ich dir jetzt.

Calendly einbetten
Bis hier machst du alles auch, wenn du nicht WordPress, sondern einen anderen Anbieter nutzt. Ab hier wird es nun WP-lastig. 🙂 Ich zeige es dir an einem konkreten Beispiel, nämlich meinem eigenen Backend. Weiter unten siehst du das Ergebnis, so wie es für dich auf dieser Website aussieht.
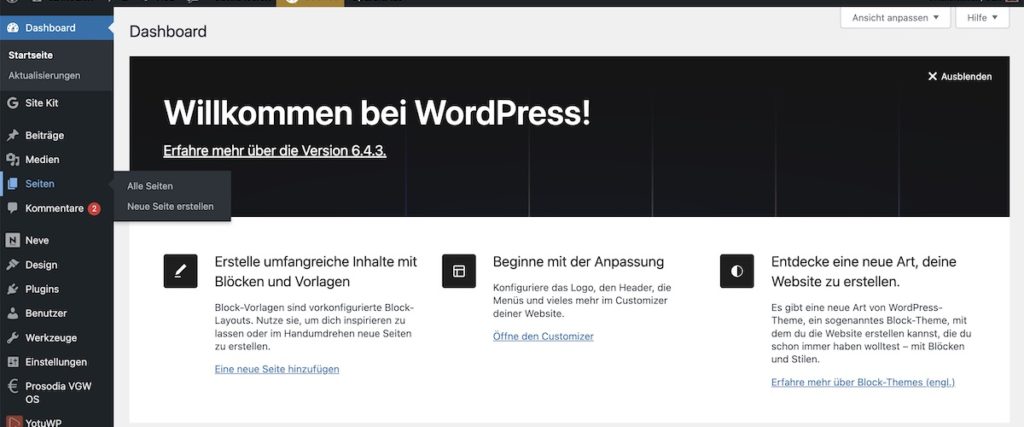
WordPress Dashboard
Diese Ansicht kennst du höchstwahrscheinlich, wenn deine Seite auf WordPress läuft. Calendly lässt sich entweder global als Pop-up, auf Seiten oder in Beiträgen einbinden. Es kommt natürlich auf deinen Content an, wo du das Widget platzierst, aber ich empfehle eine konkrete Zielseite. In meinem Fall ist es eine „Seite“, kein „Beitrag“.

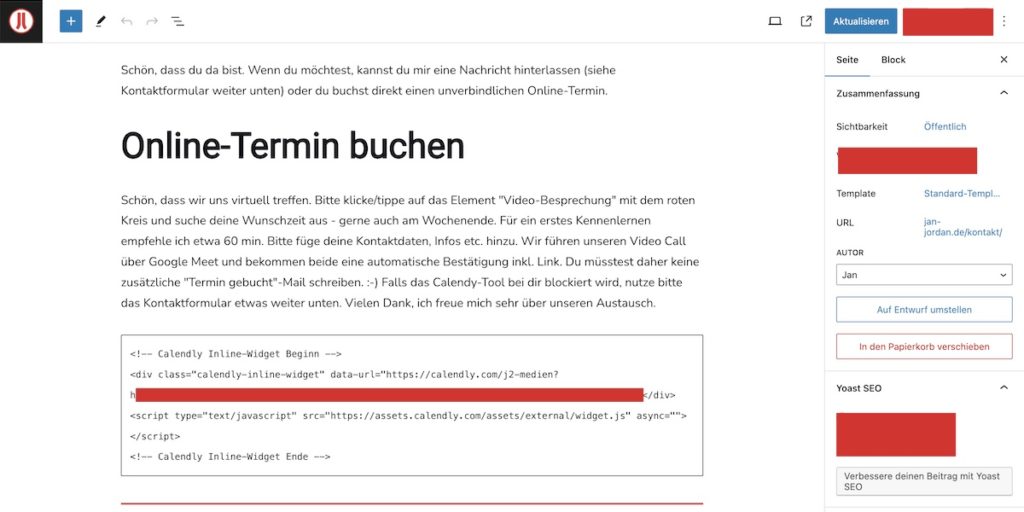
HTML einfügen
Im Bearbeitungsmodus deiner Seite bzw. deines Beitrags fügst du einen neuen Block hinzu und zwar „Individuelles HTML“. In diesen Block kopierst du den Code ein, den du weiter oben erzeugt hast. Das sollte wie folgt aussehen. Lass dich nicht irritieren, dass ein paar Stellen unkenntlich gemacht sind.

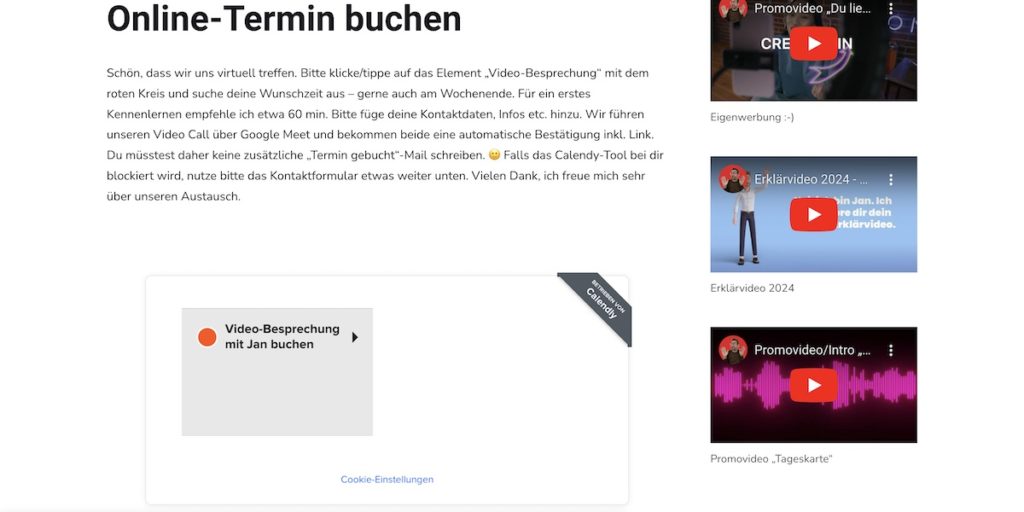
So ist das Ergebnis
Anschließend noch die Änderungen an deiner Seite bzw. an deinem Beitrag aktualisieren und zack, fertig. Tipp: Falls du aus Gründen kein Script einbetten möchtest, kannst du die Calendy-URL zu deinem Kalender auch einfach nur verlinken. So verlässt der User allerdings deine Seite, was ich nicht empfehle. Und so sieht das Ergebnis im Frontend aus.

Datenschutz und so
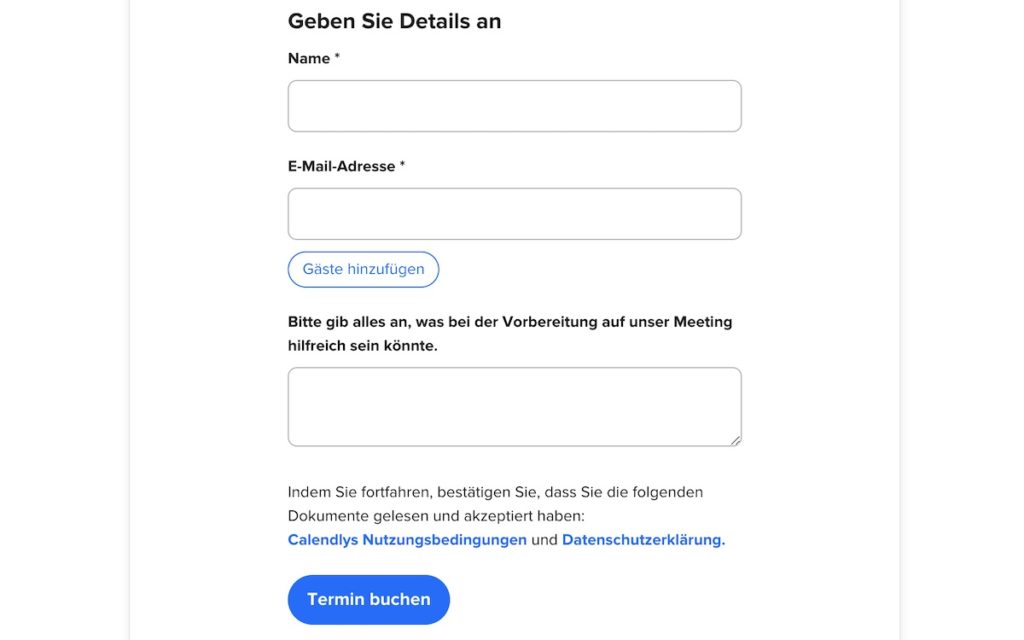
Wer Calendly bei WordPress einbinden möchte, landet zwangsläufig bei der Frage: „Wie sieht’s mit dem Datenschutz aus?“ Grundsätzlich werden Daten von Calendly-Usern via AWS und Google in Rechenzentren in den USA gespeichert. Im Standard stimmen User bei Buchung der Calendly-Datenschutzerklärung zu (DSGVO-konform). Hier findest du weitere Infos.

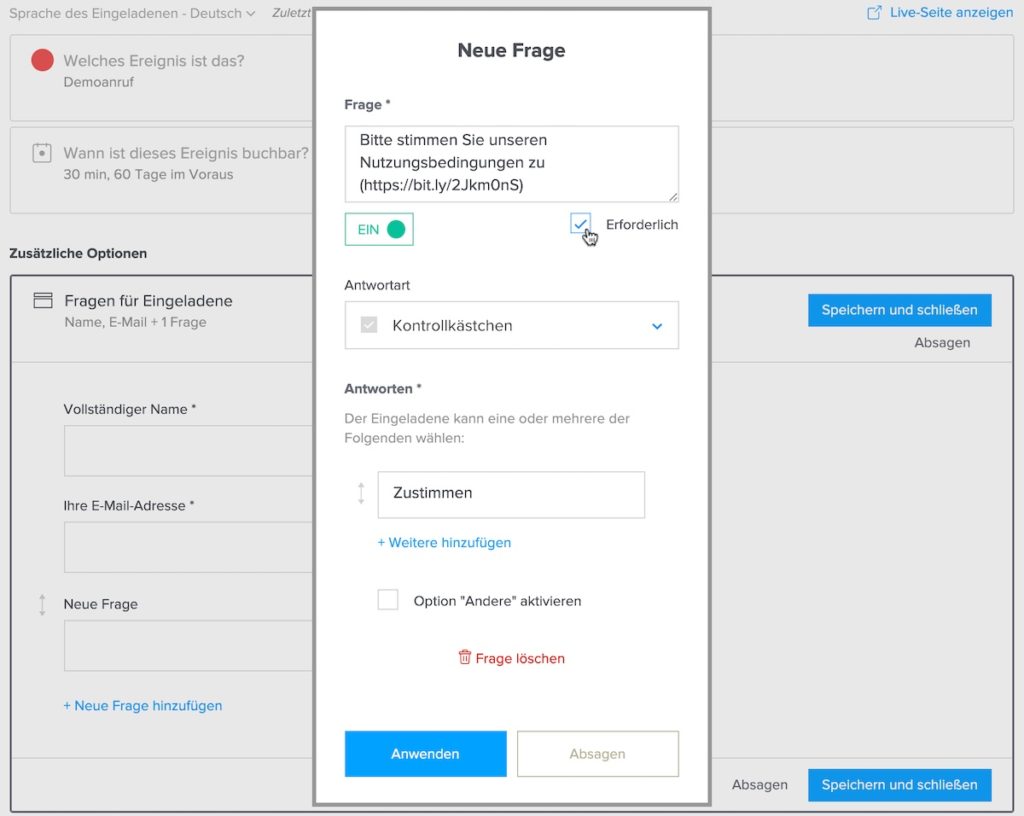
Falls du die Zustimmung zu einer individuellen Formulierung einfordern möchtest, geht das in der Ereignis-Übersicht über die Funktion „Frage“. Dort erstellst du eine neue Frage, verlinkst dort bspw. deine eigene Datenschutzerklärung, wählst „Erforderlich“ und bestimmst die Antwortmöglichkeit „Kontrollkästchen“ plus ein Feld mit der Formulierung „Zustimmen“.

Calendly Alternative
Es gibt einige kostenlose Calendly-Alternativen auf dem Markt: Notion Calender ist eine davon. Das Kalender-Tool bündelt nicht nur alle deine Termine zentral an einem Ort, sondern taugt auch zur Terminplanung bzw. -buchung. Gibt’s für Apple sowie Windows, und alle wichtigen Meeting Tools sind integriert (Meet, Zoom, Arc). Top Alternative für Calendly!

Bewertung Calendly bei WordPress einbetten
Ich hoffe, ich kann dir mit diesen Tipps bei der Einbettung des Calendly-Widgets auf deine WordPress-Seite helfen. Nach jedem Update kann es natürlich sein, dass bestimmte Calendly-Funktionen nicht mehr so heißen oder an anderen Stellen sind, wie hier beschrieben. Der Grundaufbau sollte allerdings immer ähnlich bleiben, so dass dir die Orientierung nicht schwer fallen sollte. Die Einbindung von Calendly bei WordPress hat bei mir den positiven Effekt, dass viele Kunden direkt ohne vorherigen Mailkontakt Termine buchen. Türöffner! Außerdem werden gebuchte Termine direkt per Push in meinem Smartphone-Kalender geblockt und angezeigt. Falls du dazu eine Anleitung benötigst, lass mich das gerne wissen. 🙂
Hattest du das Kalender-Tool schon im Einsatz oder kennst du eine bessere Alternative? Haben dir diese Tipps geholfen, um Calendly bei WordPress einbinden zu können? Freue mich über deinen Kommentar. LG Jan
Hi. Ich bin Jan und beschäftige mich oft und gerne mit Foto(tipp)s, Videos(chnitt), dem nötigen Equipment sowie entsprechender Software. Hier versorge ich dich mit Tipps und Tricks dazu. Bei Fragen melde dich gerne.
*eventuell findest du im Text Verlinkungen, die Affiliate-Links sind. Das heißt, wenn du darüber kaufst, bezahlst du nicht mehr für den Artikel, aber ich bekomme eine kleine Provision. Damit unterstützt du meine Arbeit und motivierst mich noch mehr, nützliche Tipps an dich rauszuhauen. 🙂
