Passende Farb-Kombi in Sekunden – auch ohne fundierte Ausbildung in Farbenlehre oder Gestaltung. Falls du für Website, Flyer oder sonstige Grafik-Projekte eine stimmige Farbpalette suchst, wirst du mit diesem Online Tool deine passende Farbe finden.
Ich bin Jan und zwar fit in Sachen Farben – zumindest habe ich keine Rot-Grün-Schwäche 🙂 – aber welche Farbtöne miteinander harmonieren, bleibt mir oft verborgen. In diesem Artikel findest du einen Farbpalette-Generator, der auch dir eine schnelle Lösung bringt. Hier matcht es immer!
Farb-Setup
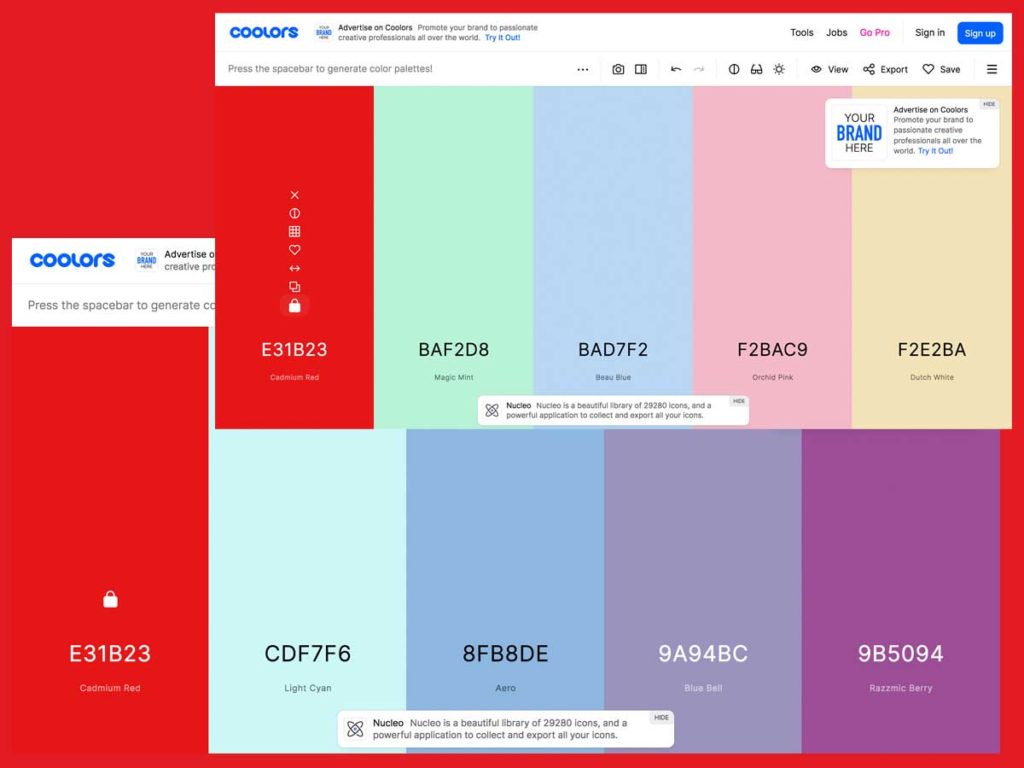
Mit diesem Online Tool namens Coolors stellst du dir innerhalb von Millisekunden kostenlos dein persönliches Farb-Set zusammen. Einfach eine Farbe (Hex-Wert) als Startpunkt eingeben – ich nehme in diesem Beispiel meine CI-Farbe #e31b23 – und dann das Schloss zumachen, um diese Farbe einzuloggen. Geht auch mit jeder weiteren Farbe, die dir gefällt: „Lock“ reinmachen und weitersuchen.

Vorteile Coolors
- kostenlos
- simple Nutzung
- viele Farb-Vorlagen
Farben finden
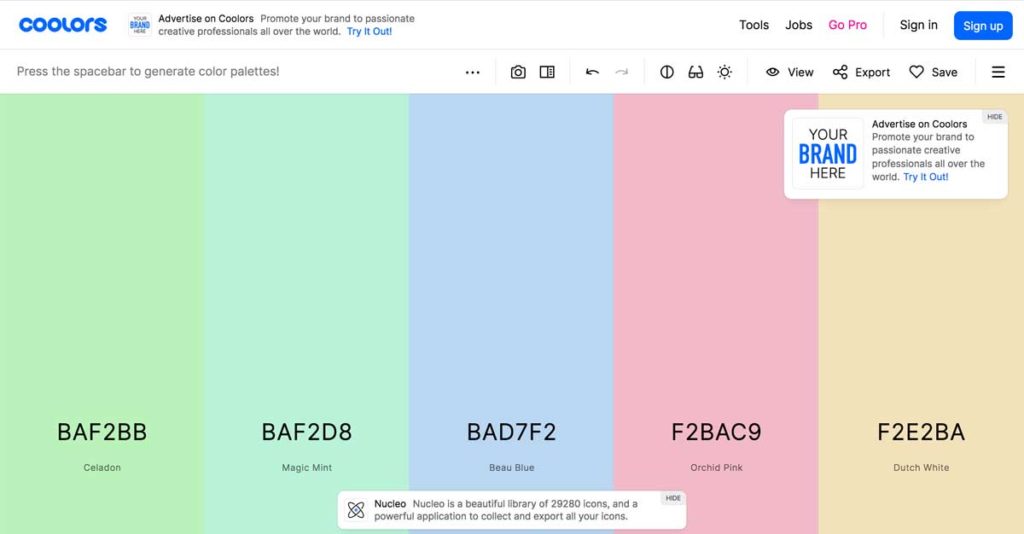
Instant liefert dir Coolors bis zu vier Vorschläge gleichzeitig für deine individuelle Farbpalette. Der Generator ist aber auch super nützlich, falls du bspw. nur eine einzige „Nebenfarbe“ als Kontrast zu einer Titel-Schriftfarbe benötigst.

Farbpalette Vorlagen
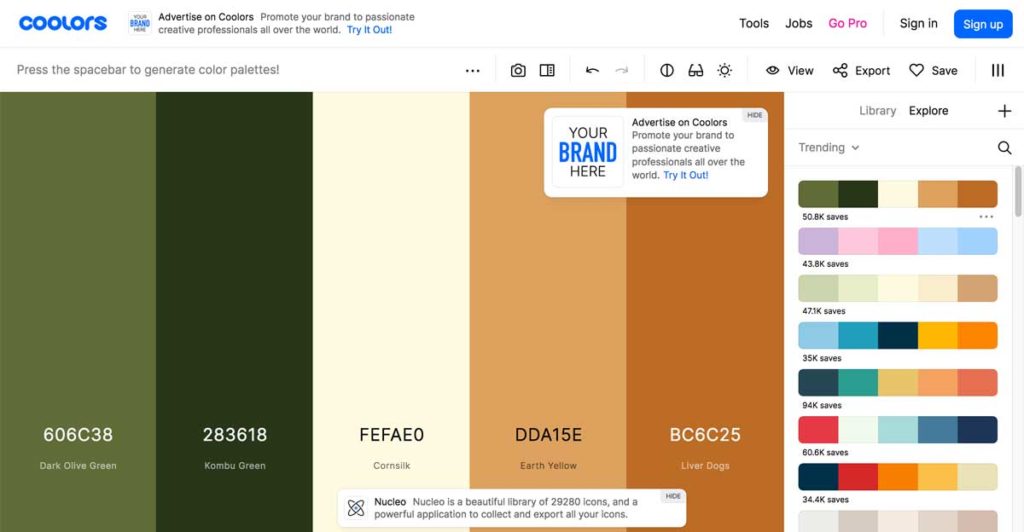
Falls du reine:r Anfänger:in bist und in puncto Grafik bzw. Farbdesign komplett bei Null anfängst, dann findest du unter dem Punkt „Explore“ ein breites Setting an Templates. Die „vorgekauten“ Farbpaletten sind super, um schnell die passende Farbe finden zu können. Du siehst sogar, wie beliebt welche Farbpalette bzw. Kombination ist.

Tipp für Fortgeschrittene: Du kannst mit Coolors sowohl Schatten als auch Kontrastverhalten mit weißer oder schwarzer Schrift zusammen mit deiner neuen Farbe checken. Für Einsteiger ist das vielleicht etwas too much, aber schaden kann es nicht. Sobald du deine eigene Farb-Palette zusammengestellt hast, musst du nur noch die Farbwerte kopieren und dein farbenreiches Setup steht.
Bewertung Coolors
Ich persönlich stehe oft an der Stelle, dass ich für Kunden eine oder zwei Farben vorgegeben habe, aber dann bspw. für Video-Einblendungen zusätzliche Farben als „Gegenspieler“ brauche. Je nachdem, wer alles im Projekt drin hängt, kann es sein, dass es ewig dauert, bis neue Farben freigegeben werden. Aber davor hast du immerhin wenig Zeit und Aufwand reingesteckt, denn mit Coolors hast du sofort Farb-Vorschläge und -Kombination vorliegen. Und „manuell“ oder analog eine passende Farbe finden ist mir persönlich zu komplex. Schön, dass es solche Online Tools gibt. 🙂
Haben dir diese Infos geholfen oder hast du noch Fragen zum Thema Farbgestaltung oder Farbpalette Generator? Hast du mit Coolors schon eine Farbkombi gefunden? Freue mich über deinen Kommentar. LG Jan
Hi. Ich bin Jan, Video Content Creator und immer zwischen YouTube und Videoschnitt unterwegs. Ich versorge dich mit Harware-Tipps, Software-Tricks und KI Online Tools.
*eventuell findest du im Text Verlinkungen, die Affiliate-Links sind. Das heißt, wenn du darüber kaufst, bezahlst du nicht mehr für den Artikel, aber ich bekomme eine kleine Provision. Damit unterstützt du meine Arbeit und motivierst mich noch mehr, nützliche Tipps an dich rauszuhauen. 🙂

Pingback: YouTube Thumbnails - 5 Mythen rund um gute Vorschaubilder